Mengenal Tag Pre
Pre Tag - Ada beberapa pertanyaan yang diajukan oleh +Fajri Andaviarseputar tag
Pertanyaan2 itu nantinya akan coba saya jawab satu per satu, walaupun sudah saya tulis dikolom komentar. Akan tetapi sebelum itu, saya ajak sobat mengenal lebih jauh apa itu tag
Apabila pada penulisan menggunakan mode HTML, kemudian membuat spasi yang jauh, maka hasilnya akan tetap seperti biasa. Berbeda dengan tag
Untuk lebih memahaminya coba sobat copy kode ini pada postingan (mode HTML).
kemudian lihat hasilnya pada mode Compose, maka akan ada perbedaan yang mencolok antara keduanya. Dengan menggunakan tag
Banyak yang menggunakan
Kalau melihat pengertian
Tapi kalau dibandingkan, lebih baik menggunakan tag
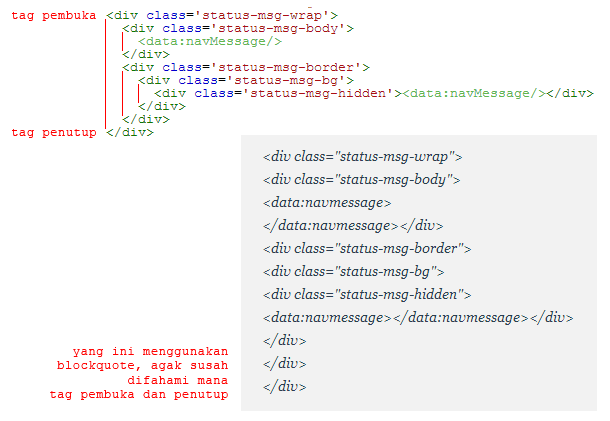
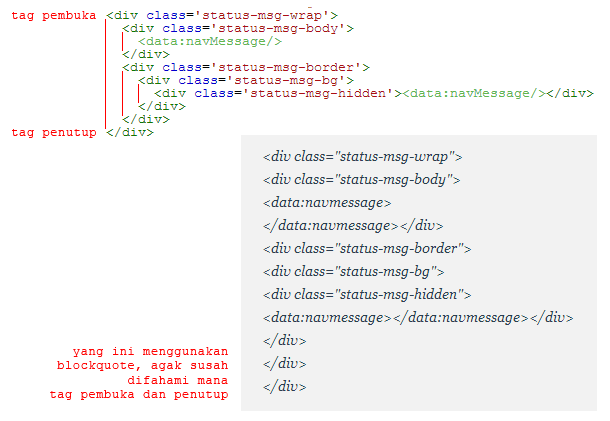
1. Struktur HTML lebih mudah difahami, lihat gambar :

Lihat yang saya tandai dengan garis merah, jelas mana pembuka dan penutup. Sobat akan melihat susunan otomatis apabila menulis kode menggunakan Notepad++ atau Macromedia DreamWeaver. Bandingkan dengan gambar dibawahnya yang menggunakan
2. Standar huruf menggunakan monospace.
Artinya, tanpa CSS pun tag
3. Bisa disisipi SyntaxHighlighter (Kode warna warni).
Pewarnaan kode ini, bukan hanya mengejar nilai estetika (enak dilihat), tapi dengan pembedaan warna akan mudah memahami, mana JavaScript, mana CSS, mana HTML, mana tag pembuka, penutup, command, string, dll.
Mungkin masih banyak kelebihan lainnya, silahkan bisa sobat cari dan temukan.
apabila menggunakan syntaxhighlighter, ada beberapa tambahan seperti :
Mana yang bagus antara keduanya?
Dua-duanya bagus, kalau kecepatan PRISM lebih cepat loadnya dibanding Highlight.js dari Software Maniac. Saya pribadi menggunakan Highlight.js supaya bisa digunakan pada kolom komentar.
Tag
1. Browser Support :
2. Atribut
3. Contents:
Teks. Beberapa tag yang valid pada tag
a, abbr, acronym, applet, b, basefont, bdo, big, br, button, cite, code, dfn, em, font, i, iframe, img, input, kbd, label, map, object, q, s, samp, script, select, small, span, strike, strong, sub, sup, textarea, tt, u, var
4. Valid Context :
blockquote, body, button, center, dd, div, fieldset, form, iframe, li, noframes, noscript, object, td, th.
Selengkapnya : http://webdesign.about.com/od/htmltags/p/bltags_pre.htm
pre. Diantara pertanyaan yang diajukan adalah: Apa bedanya PRE dengan Blockquote? Mana yang lebih baik digunakan untuk menulis kode? Bagaimana Cara membuat kode warna-warni?saya suka menggunakan blockquote, bagaimana?Pertanyaan2 itu nantinya akan coba saya jawab satu per satu, walaupun sudah saya tulis dikolom komentar. Akan tetapi sebelum itu, saya ajak sobat mengenal lebih jauh apa itu tag
pre.
PRE artinya pre-formatted atau secara mudahnya, apabila teks ditulis dalam tag pre maka hasilnya akan sama dengan apa yang kita tulis, baik dalam jarak (white space, line break atau tab.
Apabila pada penulisan menggunakan mode HTML, kemudian membuat spasi yang jauh, maka hasilnya akan tetap seperti biasa. Berbeda dengan tag
pre, spasi akan tetap.Untuk lebih memahaminya coba sobat copy kode ini pada postingan (mode HTML).

<pre>
ini adalah contoh
tag pre
coba tulis
seperti
ini di
blog sobat
</pre>
<p>
ini adalah contoh
tag pre
coba tulis
seperti
ini di
blog sobat
</pre>kemudian lihat hasilnya pada mode Compose, maka akan ada perbedaan yang mencolok antara keduanya. Dengan menggunakan tag
pre, spasi akan dipertahankan, berbeda dengan penggunaan tag p hasilnya akan lurus atau berjejer ke bawah.
pre dan blockquote
Banyak yang menggunakan
blockquote untuk berbagi kode. Untuk menjawab pertanyaan "Mana yang lebih baik untuk berbagi kode? blockquote atau pre?" Sebelum melangkah pada jawaban, silahkan simak pengertian blockquote.Blockquote adalah kutipan penting dan menonjol dari tulisan lainnya, agar tidak terlewatkan oleh pembaca. Contohnya ini.. sobat akan lebih tertarik pada paragraf ini, daripada di atasnya.
Kalau melihat pengertian
blockquote, tentunya kurang pas untuk berbagi kode, secara bahasa pun sudah dimengeriblockquote merupakan 'blok kutipan'. Menurut saya sah2 saja menggunakan blockquote sebagai tempat kode.Tapi kalau dibandingkan, lebih baik menggunakan tag
pre daripada blockquote untuk kode. Berikut ini kelebihan tag predibanding blockquote :1. Struktur HTML lebih mudah difahami, lihat gambar :

Lihat yang saya tandai dengan garis merah, jelas mana pembuka dan penutup. Sobat akan melihat susunan otomatis apabila menulis kode menggunakan Notepad++ atau Macromedia DreamWeaver. Bandingkan dengan gambar dibawahnya yang menggunakan
blockquote, rada susah untuk memahami struktur htmlnya.2. Standar huruf menggunakan monospace.
Artinya, tanpa CSS pun tag
pre akan mempunya hurup monospace, dimana hurup 'W' akan sama dengan huruf 's' atau lainnya dalam segi ukuran. lebih jelasnya baca disini.3. Bisa disisipi SyntaxHighlighter (Kode warna warni).
Pewarnaan kode ini, bukan hanya mengejar nilai estetika (enak dilihat), tapi dengan pembedaan warna akan mudah memahami, mana JavaScript, mana CSS, mana HTML, mana tag pembuka, penutup, command, string, dll.
Mungkin masih banyak kelebihan lainnya, silahkan bisa sobat cari dan temukan.
Bagaimana Cara Menulis Kode dengan Tag PRE?
Untuk penulisan standar seperti ini<pre>
isi kode
</pre>apabila menggunakan syntaxhighlighter, ada beberapa tambahan seperti :
<pre><code>
isi kode
</code></pre>
atau
<pre lang="css">
isi kode
</code>
dan lain-lainApabila ingin menggunakan syntaxhighlighter, mana tutorialnya?
Di blog ini saya sudah share 2 SyntaxHighlighter berikut cara penulisannya, yaitu PRISM dan Highlihgt.jsMana yang bagus antara keduanya?
Dua-duanya bagus, kalau kecepatan PRISM lebih cepat loadnya dibanding Highlight.js dari Software Maniac. Saya pribadi menggunakan Highlight.js supaya bisa digunakan pada kolom komentar.
Tag pre Details
1. Browser Support :
- Netscape 2, 3, 4, 6, 7 dst
- Chrome 1 dst
- Firefox 1 dst
- Internet Explorer 2, 3, 4, 5, 6 dst
- Opera 3, 4, 5, 6, 7, 8 dst
- Safari 1 dst
- WebTV / MSNTV
- AvantGo Palm OS
- AvantGo Windows CE
- HTML 3.2, 4.0
- XHTML 1.0
- XHTML Text Module, XHTML Legacy Module
2. Atribut
- align (optional)
- class (optional)
- dir (optional)
- id (optional)
- lang (optional)
- onclick (optional)
- ondblclick (optional)
- onkeydown (optional)
- onkeypress (optional)
- onkeyup (optional)
- onmousedown (optional)
- onmousemove (optional)
- onmouseout (optional)
- onmouseover (optional)
- onmouseup (optional)
- style (optional)
- title (optional)
3. Contents:
Teks. Beberapa tag yang valid pada tag
pre tag: a, abbr, acronym, applet, b, basefont, bdo, big, br, button, cite, code, dfn, em, font, i, iframe, img, input, kbd, label, map, object, q, s, samp, script, select, small, span, strike, strong, sub, sup, textarea, tt, u, var
4. Valid Context :
blockquote, body, button, center, dd, div, fieldset, form, iframe, li, noframes, noscript, object, td, th.
Selengkapnya : http://webdesign.about.com/od/htmltags/p/bltags_pre.htm
Subscribe to:
Post Comments
(
Atom
)










No comments :
Post a Comment